Wajdi Alkayal
Wajdi Alkayal

10 Popular Web Frameworks for Web App Development in 2021
Websites have become imperative for businesses in this evolving world for creating a prominent online existence. Creating sophisticated and intuitive websites is the best way to attract new users. The right web framework can assist you in the development of such web applications and websites.
To make it easy for you to choose the top web frameworks, we have made a list of some of the most popular web frameworks that you can use to make web development hassle-free.
We will look at more such features in detail to understand why you should use frameworks.
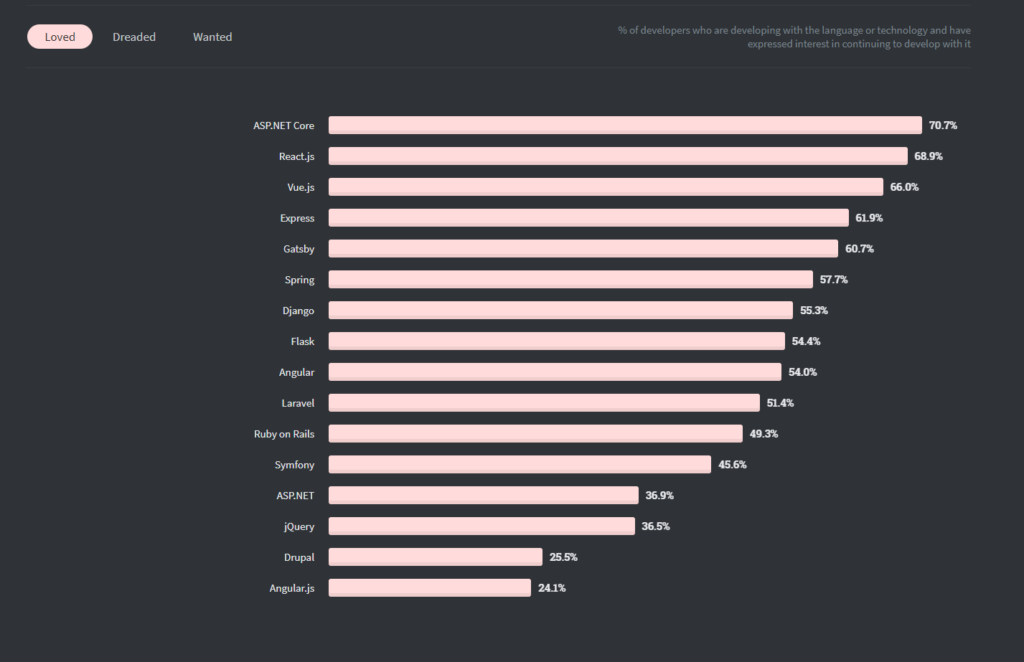
In this blog, we will be looking at the most in-demand web development frameworks of 2021. Some of the most loved frameworks are Ruby on Rails, Django, Meteor, and Vue, to name a few. Most developers find them extremely productive and useful.
But before we discuss their features, let’s first understand what a framework is and what is the difference between frontend and backend frameworks.
With the rise in the standards of web applications, it is absolutely irrational to recreate such refined techniques. Also, web developers have to keep an eye on the latest trends relevant to the best frameworks.
Table of Content
What is a web framework?
A web framework is a software platform for developing web applications and websites.
Web application frameworks offer a wide range of pre-written components, code snippets, and whole application templates. Web development frameworks can be used for the development of web services, web APIs (Application Programming Interface) and other web resources.
But why are frameworks necessary?
- They help in increasing your traffic
- Make the developing and maintaining process much quicker and easier.
- Include standardized coding practices and conventions for code structures.
- Systemize the developers’ programming process and avoid errors and bugs.
- Allows you to focus entirely on your app, taking care of all the background details like data binding and configuration efficiently.
There are generally two types of development frameworks – client side and server side frameworks. While client side frameworks are used for dealing with the user interface, a server side framework works in the background to ensure the smooth functioning of the website.
Classification of Framework Architectures
The architecture of a framework defines the relation between the different components of the framework. The architecture decides how the various layers will interact with each other. It is important to use a well-understood architecture as it largely defines how your application functions.
- Model View Controller
Many frameworks for web apps work on Model View Controller (MVC) models. To split data models with business standards from the UI, MVC architecture is preferred. It is a good practice as it usually fosters code reuse, modularized code, and permits various interfaces.
- Model-View-ViewModel (MVVM)
Frameworks, such as KnockoutJS and VueJS use the Model-View-ViewModel or the Model-View-Binder architecture model. In this architecture, the view layer acts as a controller and converts the data objects from the Model layer into manageable components. Since the View layer handles all the user requests directly, the data binding is much more straightforward.
- Push-based vs Pull-based
Generally, MVC frameworks observe a push-based architecture, also known as ‘action-based.’ They adopt actions that do the necessary processing and then accordingly ‘push’ the data to a view layer to furnish the outcome. Some examples of frameworks are Spring MVC, Ruby on Rails, Sails.js, Django, and CodeIgniter.
Another option to this architecture is ‘pull-based,’ also termed as ‘component-based.’ This is a kind of framework that starts with the view layer, which in turn can ‘pull’ outcomes from diverse controllers as required. Some examples of pull-based architectures are JBoss, Tapestry, Lift, Wicket, Micro, and JavaServer Faces.
Struts, ZK, Play, and RIFE use both push-based and pull-based application controller calls.
- Three-tier organization
The three-tier organization applications are well-regulated in three physical tiers: application, database, and client-side. This database is usually a relational database.
The application possesses business logic that runs on a server and corresponds with the client utilizing HTTP. The client uses a web browser that runs the HTML code developed by the application layer.
10 Most Popular Web Frameworks
A framework has become critical for the development and maintenance of websites. With a lot of choices available, it becomes extremely difficult to decide on one. Here we have curated a list of the best libraries and frameworks along with their numerous features that are used today for ease of development.
Ruby on Rails
Ruby on Rails is a dynamic web application framework, perfect for developing a high-speed application. Discovered by David Heinemeier Hansson, Ruby on Rails applications are generally ten times faster. It is one of the best backend frameworks as it comprises everything that is needed to form a database-driven application.
Websites that have incorporated Ruby on Rails are GitHub, Airbnb, GroupOn, Shopify, Hulu, to name a few. Not only this, but you can also explore top companies that use Ruby on Rails for their websites and apps.
- Language: Ruby
- Framework Link: http://rubyonrails.org
- Github Link: https://github.com/rails/rails
- Stable Release: Rails 6.0.3.1
Laravel
Simple, elegant, and readable are the USPs of Larval. Taylor Otwell developed Laravel in 2011. Similar to other contemporary development frameworks, it functions on an MVC architectural model that uses PHP.
Laravel has API support and contains a good quantity of packages that could expand its reach. Laracasts is a tutorial website with thousands of videos on Laravel, PHP, and frontend technologies in the ecosystem of Laravel.
Laravel includes a lot of features such as dependency injection, server side rendering It is proving to be the best framework for websites like Neighbourhood, Travel, Deltanet, Lender, and many more.
- Language: PHP
- Framework Link: https://laravel.com/
- Github Link: https://github.com/laravel/laravel
- Stable Release: Laravel 7.15.0
Django
Django is one of the reliable backend web development frameworks that aid in developing a robust web application. It uses ‘Convention over Configuration,’ as well as DRY pattern. Django provides tools and techniques to developers for building a safe website, implementing the security features in the framework for best web development.
It is perfect when competing with fast-moving deadlines and the challenging requirements of veteran developers. The Django applications are tremendously scalable, fast, versatile, and secure. The companies that use Django are Pinterest, Disqus, YouTube, Spotify, Instagram, and other popular giants.
- Language: Python
- Framework Link: https://www.djangoproject.com
- Github Link: https://github.com/django/django
- Stable Release: Django 3.0.7
ASP.NET
A popular web development framework that is immensely helpful to build dynamic web applications for PC and mobiles is ASP.NET. Microsoft invented it to let programmers build vibrant websites, applications, and services.
Asp.net Core is a novel version of Asp.net and is renowned for its speed, productivity, and power. It is a high-performing and lightweight. Some famous companies using ASP.NET are TacoBell, GettyImages, StackOverflow, to name a few.
- Language: C#
- Framework Link: http://www.asp.net/
- Github link: https://github.com/aspnet
- Stable Release: Asp.net Core 4.8
Express
Express is an open-source backend framework that supplies a variety of features for website and mobile development. It is considered one of the best web development frameworks as it is a minimal, flexible, framework for backend development on Node.js.
It functions on Java, one of the major programming languages, for building up backend web applications. It is preferred by developers all across the globe. Additionally, Express helps develop competent APIs.
It is one of the significant Express components of the mean software bundle. Companies using Express for their projects are MuleSoft, Accenture, Myntra, Uber, Myspace, etc.
- Language: JavaScript
- Framework Link: http://expressjs.com/
- Github Link: https://github.com/strongloop/express
- Stable Release: 4.17.1
Spring
The Spring Framework, invented by Pivotal Software, is one of the most popular backend web frameworks. Built for the Java platform, you can form simple, flexible, and fast applications and systems with the Spring framework.
Though it does not oblige any precise programming pattern, this backend framework has gained popularity in the Java Community, with the addition of the Enterprise JavaBeans model. A Java application can utilize its main features, but the extensions help in forming apps on top of the Java Enterprise Edition platform.
The developers mainly use Spring for creating high-performing and vigorous applications. Companies that utilize Spring are Deleokorea, Intuit, Zalando, MIT, and Zillow, to name a few.
- Language: Java
- Framework Link: http://projects.spring.io/spring-framework/
- Github Link: https://github.com/spring-projects/spring-framework
- Stable Release: Spring 5.2.5
Angular
Angular is one of the best front-end web development frameworks for developers. It is a TypeScript-based, open-source web app framework managed by Google Angular Team. You can use Angular to construct vast, high-functioning web applications.
Numerous apps are built with the assistance of Angular as its applications are much easy to maintain. Websites that use Angular are Upwork, Lego, PayPal, Netflix, etc.
- Language: JavaScript
- Framework Link: https://angular.io/
- Github Link: https://github.com/angular/angular
- Stable Release: Angular 9.1.11
Ember
Ember.js is an open-source JavaScript framework based on the model-view-view-model (MVVM) architecture pattern. It aids web developers to form extensible single-page applications by utilizing general idioms and advanced practices.
Though mainly considered the best web framework, it also supports building mobile and desktop applications. A noteworthy example of Ember desktop application is Apple Music, an attribute of the iTunes desktop app.
The Ember community of developers is ever-expanding, and new releases and features are added frequently. Heroku, Microsoft, Netflix, and Google utilize this framework entirely on a regular basis.
- Language: JavaScript
- Framework Link: https://emberjs.com/
- Github Link: https://github.com/emberjs
- Stable Release: Ember 3.18.1
Meteor
- Language: JavaScript
- Framework Link: https://www.meteor.com/
- Github Link: https://github.com/meteor/meteor
- Stable Release: Meteor 1.10
Vue
Vue.js is the most high-performing lightweight JavaScript library of UI components. You can build dynamic UIs and Single Page Applications extremely fast using Vue. It provides a lot of components that can assist you in developing a seamless user interface.
Vue is a flexible framework that allows you to integrate multiple third-party solutions. It also employs both one-way and two-way data binding. You can effortlessly apply this open-source framework to amplify applications. Companies using this framework for their projects are Gitlab, Behance, Grammarly, 9GAG, to name a few.
- Language: JavaScript
- Framework Link: https://vuejs.org/
- Github Link: https://github.com/vuejs/vue
- Stable Release: Vue 2.6.11
MeteorJS or Meteor is a framework that can create real-time web and mobile apps quickly. It supports instant prototyping and yields cross-platform code for iOS, Android, desktops and browsers. Galaxy, its cloud platform, exceptionally simplifies scaling, deployment, and monitoring.
According to Builtwith, there are currently 19,913 websites using Meteor. Some of them are WishPool, HaggleMate, and Telescope.
These top frameworks have different uses and benefits. It is important to identify your ideal fit instead of going with whichever is on the top.
For building simple, lightweight client-side applications, we suggest using Vue. For dynamic web apps and single-page applications, React would be a better choice. You can also use React Native for developing highly performative mobile apps.
Meteor is a good choice for building cross-platform hybrid apps. You should opt for Ruby on Rails if you want increased productivity and work under short deadlines. Angular is a complete solution for high-functioning robust applications built using JavaScript or you can use Django for Python-based complex websites and apps.
On the plus side, Django and Angular both support server side rendering. Use the Spring framework if you prefer working with Java and want to develop rich, testable apps.
We recommend using Express for creating REST APIs for web and mobile applications using Node.JS. ASP.NET is a lightweight solution for you if you want to build fast and responsive mobile and desktop apps using .NET, while Laravel is better for database-driven sites such as blogs or eCommerce apps.
Finally, you should go for Ember if you want a complete client-side application framework with data management and testing. So now that you know which are the most popular frameworks, let’s talk about why frameworks are important. Why do we even need to use them?
Why Should You Use Web Frameworks?
A web development framework is not absolutely necessary for building a web application. But it surely provides tools that can simplify the process and makes it hassle-free. Using a framework is a good practice as developing, testing, and maintaining apps becomes almost impossible without it.
Let us discuss some features of the best web application frameworks that make it a useful development tool for developers.
- Simplifies Programming Languages
Frameworks are sometimes necessary for working with complicated programming languages as they can provide understandable and integrable functions. Working with JavaScript, for example, would require writing huge lines of code for maintaining data consistency throughout the app. But frameworks like React do this automatically.
Similarly, they can automate a lot of other tasks by providing built-in functions that would be complicated for us. All major languages have multiple frameworks for different usage needs. They also are a great way to explore and learn a new language. Just understanding the basic programming concepts of the language, you can start coding in the framework.
- Optimizes Development Process
Frameworks are a great way to bootstrap the development cycle. Developers working under a time constraint or a budget constraint should opt for popular open-source frameworks like mentioned above. We suggest using React or Vue for quickly developing client-side applications and Meteor or Ruby on Rails for developing MVPs(Minimum Value Products) overnight.
You can develop custom applications within a short time, building up ready-made templates according to one’s needs. They also provide great flexibility to developers for experimenting and implementing creative solutions.
- Reusability
Another great advantage is reusability. It fosters the building of reusable components that can be integrated into other areas of the code and even in different projects.
Reusability increases productivity, maintainability, and data consistency, especially in large applications with a huge developing team. Since the developers do not have to write everything from scratch, it gives them time to focus on the creation of the application logic. - Standardized Code Practices
Most frameworks employ a specific code structure that has to be followed. This helps maintain uniformity throughout the application and streamlines the debugging process. It also makes the code simple and concise.
It fosters the usage of standardized coding and designing practices. For example, many frameworks and libraries follow the Material Design Guidelines by Google. While this can be a hindrance for some developer’s flexibility, if you are a beginner or working in a huge team, having standardized practices ensures consistency and readability.
- Testing and Debugging
Most frameworks provide in-built testing and debugging functions. With the code reusability and standard practices, your application is already better maintained and understandable.
With features such as unit testing, code completion, simultaneous code editing, and more, maintaining and updating your app becomes extremely easy. - Community
All of the well-known web application frameworks in this list have a huge community of developers to their name. With easy access to solutions and a huge amount of knowledge, working with frameworks comes with extensive support and guidance.
Plus, users have started developing numerous tools and libraries that assist in working with these frameworks. This means you have access to a world of additional features that extend the capabilities of already robust frameworks.
Conclusion
A web framework acts as a crucial element in the software development process. Each of the frameworks mentioned above has its characteristics and advantages.
Using these popular web development frameworks is highly recommended as it can speed up your development process. Along with these, you can also use some web development tools to assist you in the process. But it is important to choose the right framework for your project or you can get stuck with a robust framework like Ruby on Rails for developing a simple blogging site or a SPA.
We, at Monocubed, can help you find your ideal web framework by focusing on your business requirements and clients to avail higher traffic rates for your website. Our team of expert developers will assist you throughout the whole development process.